Purpose
We had some issues with the OAuth libraries in Expo React Native for Android. The Native libraries were working on iOS without any issues but not on the Android. In this article, I would like to elaborate how we could overcome the issues.
The purpose of this article is to explain the available OAuth libraries provided by Expo, their limitations and the approach we followed to overcome the limitations.
This article is applicable to Expo SDK v42 and lower. However, the outlined approach in this article can also be used for the latest Expo SDK (which is v44).
Expo Libraries
Expo provides browser based and native libraries for OAuth.
Browser Based
The recommended browser-based library is expo-auth-session. The flow is as below.
- User presses SignIn button
- A web browser will be opened within the app
- On successful authentication, authentication provider redirects
- App handles the redirect
Documentation: https://docs.expo.io/versions/v42.0.0/sdk/auth-session/
Native
The native authentication library for facebook is expo-facebook and for Google expo-google-sign-in.
Documentation: https://docs.expo.io/versions/v42.0.0/sdk/facebook/ https://docs.expo.io/versions/v42.0.0/sdk/google-sign-in/
Limitations
There are limitation using the libraries for Android and iOS.
- In Android, expo-auth-session doesn’t work for both Google and Facebook.
- Also, expo-google-sign-in can't be used in Expo Go App.
Here is the issue description 1 & 2.
Whereas it works for iOS.
To overcome the limitations, for Android, use expo-facebook and expo-google-app-auth libraries for facebook and Google respectively. The library expo-google-app-auth is deprecated but we are using it as we didn't have any other option to work both in the Expo Go and Standalone Apps.
So, here is the solution !
Facebook OAuth
As discussed, use expo-facebook for Android and expo-auth-session for iOS.
Configuration
Android
- Go to Facebook Developer console (developers.facebook.com) select the App.
- Go to Settings and then click on Basic.
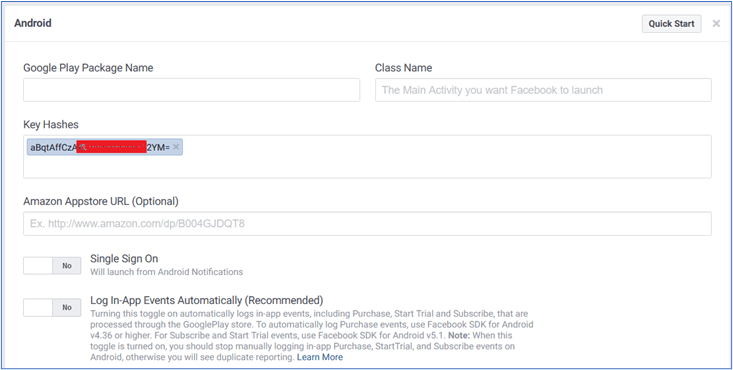
- Click on Add Platform and then Add Android.
- Leave all the fields blank except Key Hashes
- Get the key hash by running the following command from the project directory and copy the Facebook hash key
expo fetch:android:hashes
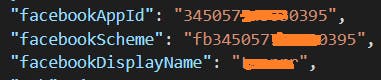
 Update App.json
Update App.json
- Add facebookAppId, facebookScheme and facebookDisplayName

- facebookScheme will have fb prefix
iOS
- Go to Facebook Developer console (developers.facebook.com) select the App.
- Go to Settings and then click on Basic.
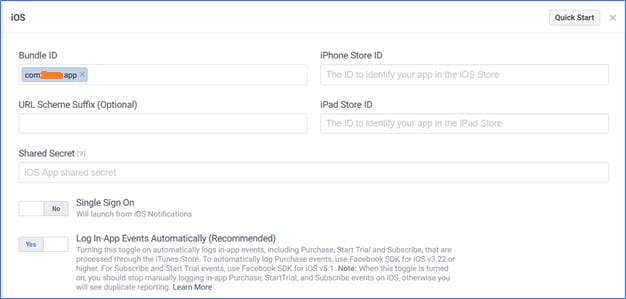
- Click on Add Platform and then Add iOS.
- Leave all the fields blank except Bundle ID

- Bundle ID should match with the bundleIdentifier key in App.Json.
Expo Go
- Go to Facebook Developer console (developers.facebook.com) select the App.
- Click on Facebook Login and then select Settings
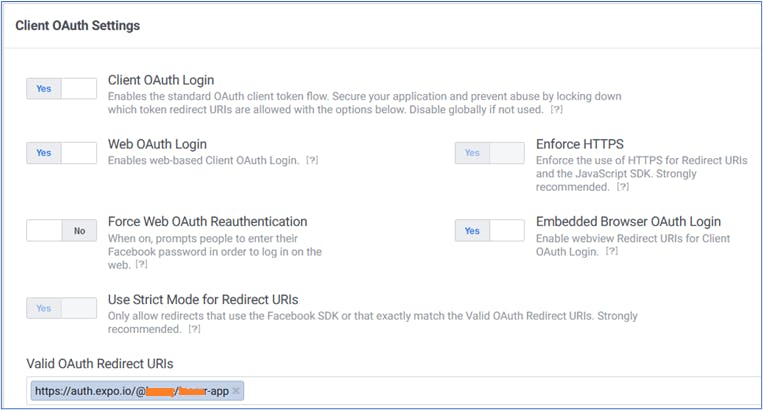
- Enable Client OAuth Login, Web OAuth Login and Embedded Browser OAuth Login
- Add the Valid OAuth redirect URIs

Google OAuth
As discussed, use expo-google-app-auth for Android and expo-auth-session for iOS.
Configuration
Android Follow guide from here
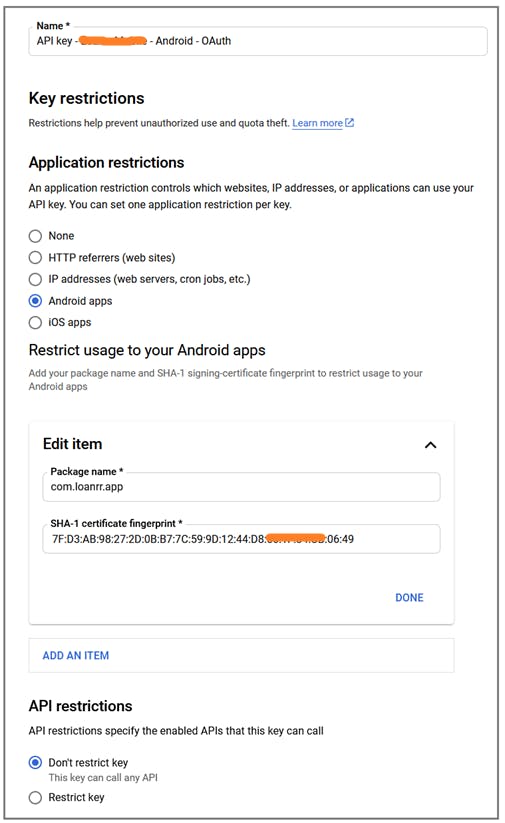
Get a Google API Key for your app

SHA-1 certificate fingerprint
- Take this from Google Play App Signing Certificate.
- Go to Play Console, select App
- Go to Setup and then App Integrity
- Copy SHA-1 certificate fingerprint from App signing key certificate section.
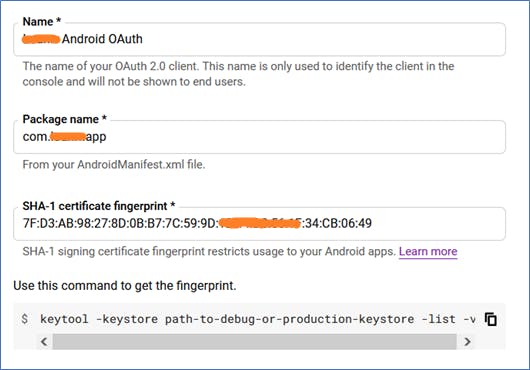
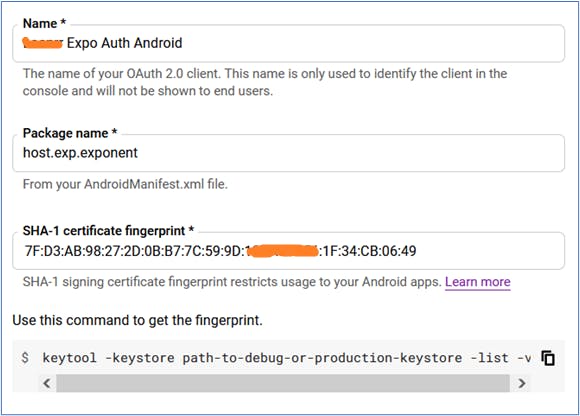
Get an OAuth client ID for your app

Application type: Android
SHA-1 certificate fingerprint
- Same as above (see section Get a Google API Key for your app)
Add the configuration to your app
- Add Google API Key to android.config.googleSignIn.apiKey in App.json
- API Key created in section Get a Google API Key for your app
- Looks like: FIzaDyAkLFsTdoPRDCsxB0SMxXaNxbE-YLKNfY
- Add certificate hash to android.config.googleSignIn.certificateHash in App.json
- Run the command below in project root directory and copy hash key
expo fetch:android:hashes - Looks like: 582AAF01S7C2CF060H8A75RG8F68E9C7B6R5D984
- Run the command below in project root directory and copy hash key
iOS Follow the guide from here
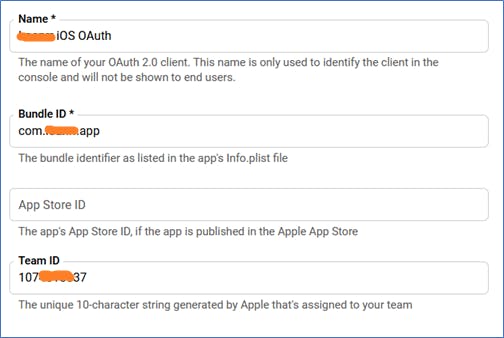
Create a new Google Client ID

Application Type: iOS
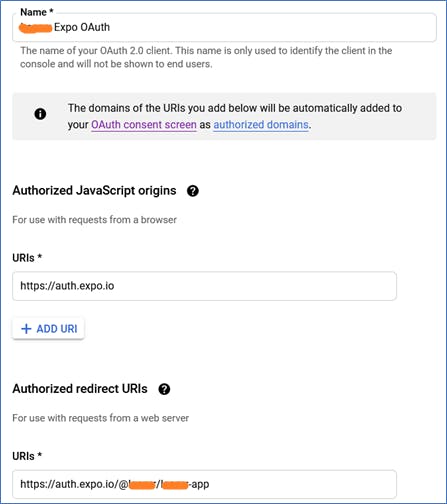
Expo Go iOS

Application type: Web
Expo Go Android

Application type: Android
Conclusion
Hope this helps, if you are struggling to deal with OAuth libraries in your Expo project.
However, if you do not want to test your app in Expo Go and just want to test in the Standalone App, you can ignore this article. You can use the native libraries expo-facebook and expo-google-in.